Wstęp



Animacja to jeden z najważniejszych elementów Mugena. Zapomnij tu o czymś takim jak GIF. W Mugenie animacja to kodowy zapis wyświetlania konkretnej grafiki przez konkretny czas, tak jak z pokazem slajdów, z tym że te slajdy to grafika z pliku SFF.
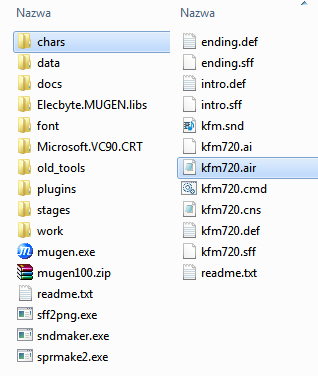
W pliku AIR znajdują się wszystkie animacje z których korzysta postać. Jednak nie zawsze animacje wymagają pliku AIR, w wypadku aren lub elementów motywu znajdują się one w pliku DEF.
Animacja składa się z poszczególnych klatek, w Mugenie są to sprity umieszczone w pliku SFF. Więc programy, którymi stworzysz pliki SFF najczęściej dają możliwość tworzenia też plików AIR.
Czas w Mugenie opiera się na wyświetlaniu klatek w ciągu sekundy na monitorze czyli FPS. Nie wnikając w szczegóły, standardem dla monitorów jest 60 fps. stąd 60 to 1 sekunda dla całego Mugena. Oczywiście tę wielkość można zmienić w pliku konfiguracyjnym, przykładowo jest to opisane w tekście o konfiguracji w grupie [Config] Modyfikowanie Mugena » Konfiguracja Mugena.
Nie da się dokładnie przenieść możliwości naszego wzroku na standard fps, bo zależy to od różnych czynników. Jednak wyliczając średnią, opierając się na różnych źródłach można powiedzieć, że ludzki wzrok wychwytuje 20-30 fps. Oznacza to, że w Mugenie nasze oko wychwyci zmianę klatek o czasie wyświetlania3 z pewnością oko wychwyci zmiany klatek i ich wygląd, da to złudzenie płynności. Oczywiście zależy to też od różnic między poszczególnymi klatkami, bo jeżeli będą niewielkie to mózg odpuści sobie szczegóły.
Zapis animacji
Schemat zapisu animacji:
Schemat obowiązujący jeszcze od Dos Mugena.
[Begin Action <numer>] grupa, numer, przesuńX, przesuńY, czas, odbicie, efekt ;pierwsza klatka grupa, numer, przesuńX, przesuńY, czas, odbicie, efekt ;druga klatka grupa, numer, przesuńX, przesuńY, czas, odbicie, efekt ;trzecia klatka
[Begin Action <numer>] : (x)(liczba_c) Ten wpis informuje Mugena o początku animacji, należy wpisać tu numer animacji, potem odwołujesz się do animacji pod tym numerem. Zaraz po tym wpisie wstawia się kolejne klatki animacji, jedna klatka na jeden wiersz. Długość animacji trwa tyle co suma czasu wyświetlania wszystkich klatek.
grupa, numer, przesuńX, przesuńY, czas, odbicie, efekt : (x)(tekst)(liczba_c) Wszystkie parametry animacji, mają swoją kolejność, jeżeli któryś chcesz pominąć ale użyć następnego, należy zostawić puste pole oddzielone przecinkiem, np.: 0,0,,,20,,A.
Opis parametrów:
grupa : (x)(liczba_c) Numer grupy obrazka z pliku SFF, jeżeli wstawisz: -1, to otrzymasz pustą klatkę.
numer : (x)(liczba_c) Numer sprita z wcześniej określonej grupy.
przesuńX, przesuńY : (liczba_c) Dodatkowe przesunięcie klatki względem osi wewnętrznych, które zostały ustawione w pliku SFF. Dodatkowe przesunięcie nie ma wpływu na osie wewnętrzne i położenie animacji, jedynie na samo wyświetlanie sprita w klatce.
czas : (liczba_c) Czas wyświetlania klatki, standardowo 60 to 1 sekunda, wartość: -1 powoduje że klatka będzie wyświetlana w nieskończoność.
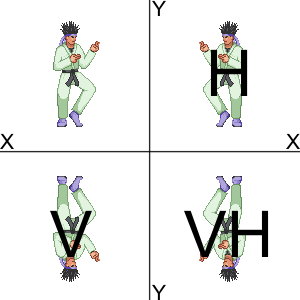
odbicie : (tekst) Odbicie sprita względem osi wewnętrznych, pozostaw puste lub wpisz:
V - odbicie pionowe (względem osi X).
H - odbicie poziome (względem osi Y).
VH - jednoczesne odbicie pionowe i poziome.

efekt : (tekst) Efekt obrazu dla klatki, pozostaw puste lub wstaw:
A - (Add) dodawanie kolorów. Jeżeli pojawia się kolor czarny (wartości RGB 0,0,0) to nie wywołuje on efektu bo do wyświetlanej grafiki dodaje się wartości zerowe. Dzięki dodawaniu kolorów wywołuje się efekt świecenia, im ciemniejszy sprit tym bardziej przezroczysty.
A1 - (Add1) dodawania kolorów ale tylko w 50%.
S - (Sub) odejmowanie kolorów.
AS<liczba>D<liczba> - połączone dodawanie i odejmowanie kolorów, liczby od 0 do 255.
S<liczba> - odejmowanie kolorów: 0 - maksymalne, 255 - minimalne.
D<liczba> - dodawanie kolorów: 0 - minimalne, 255 - maksymalne.
Połączenie dodawania i odejmowania daje spore możliwości, można dokładniej określić poziom przezroczystości, a także samego dodawania i odejmowania. Jeżeli ustawione zostanie np.: AS0D255 to powstanie kompletnie przezroczysty sprit.
Wszystkie parametry animacji, mają swoją kolejność, jeżeli któryś chcesz pominąć ale użyć następnego, należy zostawić puste pole oddzielone przecinkiem, np.: 0,0,,,20,,A.
Więcej na temat grafiki i plików z nią związanych znajdziesz w Edytowanie Mugena » Grafika i paleta kolorów
Przykład animacji z pliku AIR postaci
; Standing Animation [Begin Action 0] Clsn2Default: 2 Clsn2[0] = -13, 0, 16,-79 Clsn2[1] = 5,-79, -7,-93 0,0, 0,0, 10 0,1, 0,0, 7 0,2, 0,0, 7 0,3, 0,0, 7 0,4, 0,0, 7 0,5, 0,0, 45 0,4, 0,0, 7 0,3, 0,0, 7 0,2, 0,0, 7 0,1, 0,0, 7 0,0, 0,0, 40 ; Turning [Begin Action 5] Clsn2Default: 2 Clsn2[0] = -10, 0, 10,-79 Clsn2[1] = -4,-92, 6,-79 5,0, 0,0, 4, H 5,0, 0,0, 4 ; Crouch Turning [Begin Action 6] Clsn2Default: 3 Clsn2[0] = 10, 0,-10,-47 Clsn2[1] = 5,-47, -5,-60 Clsn2[2] = 10,-39, 15, 0 6,0, 0,0, 4, H 6,0, 0,0, 4 ........
Przykład animacji z pliku fightfx.air
; Light hit spark [Begin Action 0] 0,0, 0,0, 2, ,A 0,1, 0,0, 2, ,A 0,2, 0,0, 2, ,A 0,3, 0,0, 2, ,A 0,4, 0,0, 2, ,A 0,5, 0,0, 2, ,A ; Medium hit spark [Begin Action 1] 1,0, 0,0, 2, ,A 1,1, 0,0, 2, ,A 1,2, 0,0, 2, ,A 1,3, 0,0, 2, ,A 1,4, 0,0, 2, ,A ; Strong hit spark [Begin Action 2] 2,0, 0,0, 1, ,A 2,1, 0,0, 1, ,A 2,2, 0,0, 1, ,A 2,3, 0,0, 1, ,A 2,4, 0,0, 1, ,A 2,5, 0,0, 2, ,A 2,6, 0,0, 2, ,A 1,2, 0,0, 1, ,A 1,3, 0,0, 1, ,A 1,4, 0,0, 2, ,A .........
;VS Match up screen background [VersusBGdef] ... [VersusBG 4] ;VS Logo type = anim actionno = 200 layerno = 1 ; Front start = 0,95 [Begin Action 200] 200,4, 0,0, 1 200,3, 0,0, 2 200,2, 0,0, 3 200,1, 0,0, 4 200,0, 0,0, 8 200,5, 0,0, 3 200,6, 0,0, 3 200,7, 0,0, 3 200,8, 0,0, 3 200,0, 0,0, -1
Zapętlenie i stop-klatka
Zapętlenie
Zdarza się, że animacje lub konkretne klatki powinny być powtarzane wielokrotnie. Jeżeli animacja ma się powtarzać w całości to nie trzeba właściwie nic robić. Jeżeli tymczasowy stan postaci ma trwać przez konkretny czas a animacja jest o połowę krótsza, to zostanie ona powtórzona dwukrotnie. Jednak zdarza się, że trzeba powtarzać tylko grupę klatek i do tego służy właśnie LoopStart. Po dodaniu LoopStart między klatkami, wszystkie klatki po tym wpisie i po pierwszym pełnym wyświetleniu animacji, będą powtarzane w nieskończonej pętli.
[Begin Action 1] ;animacja z pętlą 0,0, 0,0, 60 ;pierwsza klatka 0,1, 0,0, 60 ;druga klatka LoopStart ;odtąd zaczyna się pętla 0,2, 0,0, 60 ;trzecia klatka 1,0, 0,0, 60 ;czwarta klatka 2,0, 0,0, 60 ;piąta klatka
W tej przykładowej animacji po wyświetleniu piątej klatki nie wyświetli się znowu pierwsza klatka, tylko klatka trzecia. Wygląda to tak: 1, 2, 3, 4, 5, 3, 4, 5, 3,... Na pewno zauważyłeś, że nie możesz ustalić konkretnie które klatki i ile razy mają się powtórzyć. Jeżeli będziesz miał potrzebę, żeby konkretne klatki powtarzały się w konkretny sposób, będziesz musiał podzielić animację na kilka mniejszych lub użyć odpowiednich kontrolerów, zobacz Tworzenie postaci » Lista kontrolerów stanów [State].
Stop-klatka
Jeżeli chcesz aby konkretna klatka wyświetlała się w nieskończoność, wystarczy że ustalisz czas wyświetlania klatki na -1.
[Begin Action 2] ;animacja 0,0, 0,0, 60 0,1, 0,0, 60 0,2, 0,0, 60 1,0, 0,0, 60 2,0, 0,0, -1 ;piąta klatka wyświetlana w nieskończoność
Obszary kolizyjne
Clsn1 i Clsn2
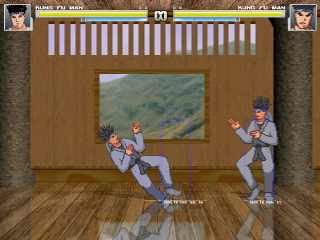
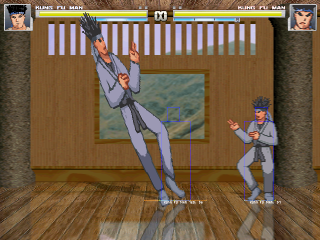
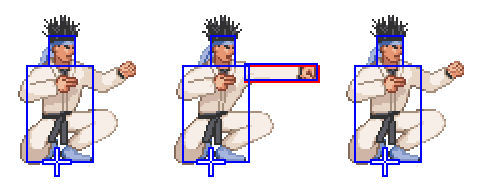
Sama animacja nie wystarcza bo to tylko efekt wizualny. Musisz mieć możliwość trafienia przeciwnika i odwrotnie, więc dzięki odpowiednim dopiskom tworzy się coś w stylu ciała. Można nazwać to obszarem kolizyjnym. Więc są dwa typy obszarów kolizyjnych:
Clsn1 : Obszar ataku, możesz trafić nim w obszar ciała, najczęściej oznacza się go kolorem czerwonym.
Clsn2 : Obszar ciała, w który można trafić, najczęściej oznacza się go kolorem niebieskim.
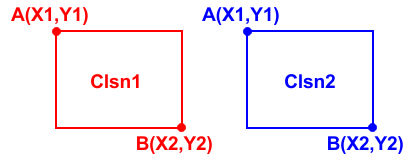
Obszary kolizyjne składa się z jednego lub większej ilości prostokątnych kawałków. Dlatego wystarczą 2 podstawowe punkty A i B (określające dwa naprzeciwległe punkty) dla każdego z prostokątów aby określić ich rozmiary. Oba punkty są ustalane względem osi wewnętrznych postaci.

Clsn1: <ilość> : (liczba_c) Liczba prostokątnych obiektów z których składa się cały obszar kolizyjny ataku.
Clsn1[<liczba>] = X1, Y1, X2, Y2 : (liczba_c) Kolejny numer prostokątnego obiektu z których składa się obszar ataku, pierwszy prostokąt ma numer 0, drugi numer 1 itd. W miejsce X1, Y1, X2 i Y2 podawane są współrzędne punktów A i B jak na grafice wyżej.
Clsn2: <ilość> : (liczba_c) Liczba prostokątnych obiektów z których składa się obszar ciała.
Clsn2[<liczba>] = X1, Y1, X2, Y2 : (liczba_c) Kolejny numer prostokątnego obiektu z których składa się obszar ciała, pierwszy prostokąt ma numer 0, drugi numer 1 itd. W miejsce X1, Y1, X2 i Y2 podawane są współrzędne punktów A i B jak na grafice wyżej.

; Crouching light punch [Begin Action 400] Clsn2:2 Clsn2[0] = -15, -48, 18, 0 Clsn2[1] = -4, -63, 9, -48 400,0, 0,0, 3 Clsn1:1 Clsn1[0] = 17, -48, 54, -40 Clsn2:3 Clsn2[0] = -14, -48, 19, 0 Clsn2[1] = 0, -63, 12, -48 Clsn2[2] = 17, -49, 53, -41 400,1, 0,0, 6 Clsn2:2 Clsn2[0] = -15, -48, 18, 0 Clsn2[1] = -4, -63, 9, -48 400,0, 0,0, 3
Bardzo ważne jest dodanie obszarów ciała w sposób uproszczony, bez przesadnej dokładności i ilości pól. Przy zwykłych ciosach jak atak pięścią, zaleca się dodawanie obszarów ciała tam gdzie są obszary ataku tak by zwiększyć realizm.
Clsn1Default i Clsn2Default
To są globalne obszary kolizyjne, działają dokładnie tak samo jak zwykłe Clsn1 i Clsn2. Jedyna różnica polega na tym, że tak określone obszary kolizyjne odnoszą się do wszystkich klatek animacji w dół jednocześnie, aż do dodania zwykłych obszarów. Jednak nie wszystkie programy obsługują Clsn1Default i Clsn2Default.

; Walking Forward [Begin Action 20] Clsn2Default:2 Clsn2[0] = -14, -81, 16, 0 Clsn2[1] = -7, -96, 6, -81 20,0, 0,0, 3 20,1, 0,0, 3 20,2, 0,0, 3 20,3, 0,0, 3 20,4, 0,0, 3 20,5, 0,0, 3 20,6, 0,0, 3 20,7, 0,0, 3 20,8, 0,0, 3 20,9, 0,0, 3
Skala i obrót [Mugen 1.1]
Dodatkowe parametry takie jak: skala i obrót, dodano w wersji Mugena 1.1, nie są to parametry obowiązkowe. Skala i obrót nie wpływają na obszary kolizyjne, co oznacza, że są to parametry przydatne dla efektów lub mało istotnych animacji. Reszta elementów zapisu animacji znajduje się tutaj: 2. Zapis animacji ..
Schemat zapisu animacji:
[Begin Action <numer>] grupa, numer, przesuńX, przesuńY, czas, odbicie, efekt, skalaX, skalaY, obrót
[Begin Action <numer>] : (x)(liczba_c) Ten wpis informuje Mugena o początku animacji, należy wpisać tu numer animacji, potem odwołujesz się do animacji pod tym numerem. Zaraz po tym wpisie wstawia się kolejne klatki animacji, jedna klatka na jeden wiersz. Długość animacji trwa tyle co suma czasu wyświetlania wszystkich klatek.
grupa, numer, przesuńX, przesuńY, czas, odbicie, efekt, skalaX, skalaY, obrót : (x)(tekst)(liczba_c) Wszystkie parametry animacji, mają swoją kolejność, jeżeli któryś chcesz pominąć ale użyć następnego, należy zostawić puste pole oddzielone przecinkiem, np.: 0,0,,,20,,A,,,90.
Opis parametrów:
przesuńX, przesuńY : (liczba_rz) Jedyna zmiana to dopuszczenie liczb rzeczywistych.
skalaX, skalaY : (liczba_rz) Skala sprita dla danej osi X lub Y, standard to 1,1.
obrót : (liczba_c) Obrót kątowy sprita w stopniach (w lewo), względem osi wewnętrznych, które zostały ustawione w pliku SFF, wartości od 0 do 359, standard to 0.
Przykład dla skalowania:
0,0, 0,0, 5, , , 1.5,2
Przykład dla obrotu kątowego:
0,0, 0,0, 5, , , ,, 45
Wszystkie parametry animacji, mają swoją kolejność, jeżeli któryś chcesz pominąć ale użyć następnego, należy zostawić puste pole oddzielone przecinkiem, np.: 0,0, ,, 20, , A, ,, 90.
Skala i obrót nie wpływają na obszary kolizyjne, co oznacza, że są to parametry przydatne dla efektów lub mało istotnych animacji.
Interpolacja [Mugen 1.1]
Jak można przeczytać w sieci, interpolacja to proces mający na celu utworzenie nowego, wcześniej nieistniejącego piksela na podstawie pikseli sąsiadujących z pikselem tworzonym tak, aby był on jak najlepiej dopasowany optycznie do przetwarzanego obrazu. W wypadku Mugena chodzi o to, że dane parametry klatki animacji są ustalane dla niej punktowo, a przy pomocy interpolacji można zmieniać parametry płynnie pomiędzy zmienianymi klatkami.
Schemat zapisu:
Interpolate <typ>
Opis parametrów:
Interpolate <typ> : (x)(tekst) Dostępne są: Offset, Blend, Scale, Angle.
Offset - interpolacja dla parametrów przesuńX i przesuńY.
Blend - interpolacja dla efektów tego samego typu np. A i AS<liczba>D<liczba>.
Scale - interpolacja dla parametrów skalaX i skalaY.
Angle - interpolacja dla parametru obrót.
Zapis o interpolacji dodaje się między dwiema klatkami których dotyczy, gdzie dane z pierwszej klatki są dla interpolacji początkowymi, a dane z drugiej klatki końcowymi. Wszystko odbywa się w czasie trwania pierwszej klatki. Można dodawać więcej niż jeden zapis o interpolacji.
Przykład zapisu:
20,0, 0,0, 60, , , 1,1 Interpolate Offset ; w trakcie 60 tików nastąpi przesunięcie Interpolate Scale ; w trakcie 60 tików nastąpi zmiana skali 20,0, 100,0, 60, , , 1.5,1.5
W wypadku zapętlonej animacji, zapis interpolacji między ostatnią a pierwszą klatką, znajduje się nad pierwszą klatką.
Przykład zapisu:
[Begin Action 20] Interpolate Offset ; interpolacja między ostatnią a pierwszą klatką Interpolate Scale ; interpolacja między ostatnią a pierwszą klatką 20,0, 0,0, 60, , , 1,1 Interpolate Offset Interpolate Scale 20,0, 100,0, 60, , , 1.5,1.5
Przykładowy obrót kątowy:
0,0, 0,0, 10, , , ,, 0 0,1, 0,0, 10, , , ,, 90
Jeżeli chcemy utworzyć w miarę płynny obrót kątowy pierwszej klatki animacji od 0o do 90o to trzeba zbudować animację tak:
0,0, 0,0, 1, , , ,, 0 0,0, 0,0, 1, , , ,, 10 0,0, 0,0, 1, , , ,, 20 0,0, 0,0, 1, , , ,, 30 0,0, 0,0, 1, , , ,, 40 0,0, 0,0, 1, , , ,, 50 0,0, 0,0, 1, , , ,, 60 0,0, 0,0, 1, , , ,, 70 0,0, 0,0, 1, , , ,, 80 0,0, 0,0, 1, , , ,, 90 0,1, 0,0, 10, , , ,, 90
Jak widać trzeba rozbić animację na poszczególne klatki z danym parametrem. Interpolacja robi to automatycznie, jeżeli między klatkami zostanie dodany odpowiedni zapis.
Przykładowy obrót kątowy z interpolacją:
0,0, 0,0, 10, , , ,, 0 Interpolate Angle 0,1, 0,0, 10, , , ,, 90
Teraz w czasie 10 tików pierwsza klatka animacji płynnie obróci się kątowo od kąta 0o do kąta 90o, następnie przez 10 tików druga klatka będzie cały czas obrócona pod kątem 90o.
Przykładowe znikanie i pojawianie się sprita:
0,1, 0,0, 60, , AS255D0 Interpolate Blend 0,1, 0,0, 60, , AS0D255 Interpolate Blend 0,1, 0,0, 60, , AS255D0

 Infinity MUGEN
Infinity MUGEN