Czcionki [Win Mugen]
Plik FNT v1
Dos Mugen i Win Mugen obsługiwał jedynie czcionki graficzne w formacie FNT, które były zbudowane z pojedynczego 8 bitowego sprita, z opisanymi wymiarami, współrzędnymi, itd., konkretnego znaku na tym spricie.

[Def] Size = 4,6 Spacing = 0,0 Colors = 1 Offset = 0,0 Type = Variable ; Character mapping: ; Char, Start_X, Width_of_char [Map] A 0 4 B 4 4 C 8 4 D 12 4 E 16 4 ...
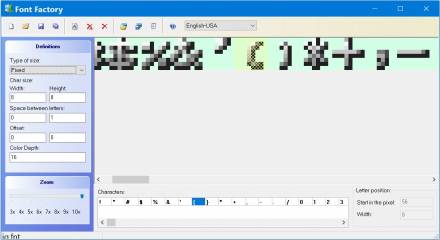
Do tworzenia czcionki trzeba użyć dostarczonego z Mugenem narzędzia lub poszukać alternatywnego programu, jak przykładowy Font Factory, którego można znaleźć w Pliki do pobrania.
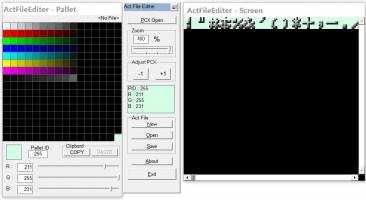
Bank koloru
W czcionkach prowadzono tzw. „banki koloru”. Czcionka może używać mniej kolorów niż 256, przykładowo może używać 16 kolorów. W tedy bank koloru zaczyna się od 255 koloru do 240 koloru, kolejny bank to kolory od 239 do 224, kolejny bank to kolory od 223 do 208, itd. W zależności od programu kolejność wyświetlanych kolorów może być inna.
[Title Info] ... menu.item.font = 3,0,0 ; czcionka z bankiem koloru 0 menu.item.active.font = 3,5,0 ; czcionka z bankiem koloru 5 menu.item.spacing = 0, 13 menu.itemname.arcade = "ARCADE" menu.itemname.versus = "VS MODE" ... [Title Info] ... menu.item.font = 3,1,0 ; czcionka z bankiem koloru 1 menu.item.active.font = 3,6,0 ; czcionka z bankiem koloru 6 menu.item.spacing = 0, 13 menu.itemname.arcade = "ARCADE" menu.itemname.versus = "VS MODE" ...
Czcionki [Mugen 1.0] [Mugen 1.1]
FNT v2
Nowe czcionki, czyli FNT v2, używają pliku DEF z opisem czcionki i pliku czcionki (TTF lub TTC) lub pliku SFF v2. Więcej na temat pliku SFF znajdziesz w Grafika i paleta kolorów.

DEF + SFF v2
Zapis pliku DEF:
[FNT v2] fntversion = 2,00 ; FNT v2, numer wersji. Nie zmieniaj. name = "4x6 variable" ; Nazwa czcionki. [Def] Type = bitmap ; Typ czcionki: bitmapowa, używająca pliku SFF v2. BankType = palette ; Numery banków są odwzorowywane na numery palety (0, bank). Size = 3,6 ; Rozmiar czcionki: szerokość, wysokość. Szerokość jest używana dla spacji. Spacing = 1,0 ; Odstęp między glifami czcionki: szerokość, wysokość. Offset = 0,0 ; Dodatkowe przesunięcie : oś X, oś Y. File = f-4x6.sff ; Nazwa pliku SFF zawierającego glify. Używaj tylko SFF v2. ; Uwaga: Wszystkie jednostki są w pikselach. ; Tekst wyświetlany przez czcionki bitmapowe może być tylko w formacie ASCII.
Proponuje się używać tylko znaków w formacie ASCII, znaki drukowalne to te w zakresie od 32 do 126. Według twórców Mugena tylko znaki drukowalne powinny być reprezentowane spritami.
Kody ASCII:
========= ========= =========
znak nr. znak nr. znak nr.
--------- --------- ---------
spacja 32 @ 64 ` 96
! 33 A 65 a 97
" 34 B 66 b 98
# 35 C 67 c 99
$ 36 D 68 d 100
% 37 E 69 e 101
& 38 F 70 f 102
' 39 G 71 g 103
( 40 H 72 h 104
) 41 I 73 i 105
* 42 J 74 j 106
+ 43 K 75 k 107
, 44 L 76 l 108
- 45 M 77 m 109
. 46 N 78 n 110
/ 47 O 79 o 111
0 48 P 80 p 112
1 49 Q 81 q 113
2 50 R 82 r 114
3 51 S 83 s 115
4 52 T 84 t 116
5 53 U 85 u 117
6 54 V 86 v 118
7 55 W 87 w 119
8 56 X 88 x 120
9 57 Y 89 y 121
: 58 Z 90 z 122
; 59 [ 91 { 123
< 60 \ 92 | 124
= 61 ] 93 } 125
> 62 ^ 94 ~ 126
? 63 _ 95 (del) 127
========= ========= =========
Cała zasada polega na dodawaniu spritów reprezentujących dane znaki do grupy 0 i z konkretnym numerem sprita w grupie odpowiadającego za ten znak. Przykładowo dla cyfry „5” numer sprita to 53, dla cyfry „0” numer sprita to 48.
Pliki SFF v2 dla Mugena 1.0 mogą zawierać w sobie grafikę 8 bitową z paletami kolorów jak te z plików ACT.
Bank koloru.
Rolę banków koloru w wypadku grafiki 8 bitowej, pełnią dodatkowe palety kolorów załadowane do pliku SFF.
Pliki SFF v2 dla Mugena 1.1 mogą zawierać w sobie grafikę 8 bitową z paletami kolorów jak te z plików ACT, oraz grafikę 24 lub 32 bitową.
Bank koloru.
Rolę banków koloru w wypadku grafiki 8 bitowej, pełnią dodatkowe palety kolorów załadowane do pliku SFF, lub w wypadku grafiki True Color (24 lub 32 bitowej) rolę banków koloru pełnią kolejne grupy spritów. Przykładowo grupa 0 to sprity zółte a grupa 1 to sprity niebieskie.
DEF + TrueType
Zapis pliku DEF:
[FNT v2] fntversion = 2,00 ; FNT v2, numer wersji. Nie zmieniaj. name = "Arial" ; Nazwa czcionki. author = "Microsoft" ; Autor czcionki. [Def] Type = truetype ; Typ czcionki: TrueType, pliki TTF lub TTC w formacie ASCII lub UTF-8. Size = 18,36 ; Rozmiar czcionki: szerokość, wysokość. Tylko wysokość jest używana dla czcionek TrueType. Spacing = 1,1 ; Odstęp między glifami czcionki: szerokość, wysokość. Offset = 0,0 ; Dodatkowe przesunięcie : oś X, oś Y. File = arial.ttf ; Nazwa pliku czcionki. Mugen przeszukuje katalog czcionek systemu Windows, jeśli nie znajdzie czcionki w katalogu font. Blend = 1 ; Preferowany tryb mieszania: 0 - brak, 1 - mieszany. ; Uwaga: Wszystkie jednostki są w pikselach. ; Tekst wyświetlany przez czcionki TrueType może być w formacie ASCII lub UTF-8.
Czcionki TrueType to pliki TTF lub TTC w formacie ASCII lub UTF-8. Mugen przeszukuje katalog czcionek systemu Windows, jeśli nie znajdzie czcionki w katalogu FONT.
Bank koloru.
Czcionki TrueType nie mają banków koloru dla tego wprowadzono w motywie dodatkowe narzucenie koloru czcionce w wartościach RGB, działa to też dla czcionek bitmapowych.
;Title screen definition [Title Info] ... menu.item.font = 4,0,0 ; 4 - numer czcionki, 0 - bank koloru, 0 - wyrównanie tekstu do środka menu.item.active.font = 4,5,0, 224,0,0 ; 4 - numer czcionki, 5 - bank koloru, 0 - wyrównanie do środka, 224,0,0 - narzucony czcionce kolor czerwony ...

 Infinity MUGEN
Infinity MUGEN