Zapis animacji
Schemat zapisu animacji:
Schemat obowiązujący jeszcze od Dos Mugena.
[Begin Action <numer>] grupa, numer, przesuńX, przesuńY, czas, odbicie, efekt ;pierwsza klatka grupa, numer, przesuńX, przesuńY, czas, odbicie, efekt ;druga klatka grupa, numer, przesuńX, przesuńY, czas, odbicie, efekt ;trzecia klatka
[Begin Action <numer>] : (x)(liczba_c) Ten wpis informuje Mugena o początku animacji, należy wpisać tu numer animacji, potem odwołujesz się do animacji pod tym numerem. Zaraz po tym wpisie wstawia się kolejne klatki animacji, jedna klatka na jeden wiersz. Długość animacji trwa tyle co suma czasu wyświetlania wszystkich klatek.
grupa, numer, przesuńX, przesuńY, czas, odbicie, efekt : (x)(tekst)(liczba_c) Wszystkie parametry animacji, mają swoją kolejność, jeżeli któryś chcesz pominąć ale użyć następnego, należy zostawić puste pole oddzielone przecinkiem, np.: 0,0,,,20,,A.
Opis parametrów:
grupa : (x)(liczba_c) Numer grupy obrazka z pliku SFF, jeżeli wstawisz: -1, to otrzymasz pustą klatkę.
numer : (x)(liczba_c) Numer sprita z wcześniej określonej grupy.
przesuńX, przesuńY : (liczba_c) Dodatkowe przesunięcie klatki względem osi wewnętrznych, które zostały ustawione w pliku SFF. Dodatkowe przesunięcie nie ma wpływu na osie wewnętrzne i położenie animacji, jedynie na samo wyświetlanie sprita w klatce.
czas : (liczba_c) Czas wyświetlania klatki, standardowo 60 to 1 sekunda, wartość: -1 powoduje że klatka będzie wyświetlana w nieskończoność.
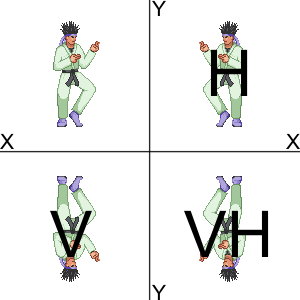
odbicie : (tekst) Odbicie sprita względem osi wewnętrznych, pozostaw puste lub wpisz:
V - odbicie pionowe (względem osi X).
H - odbicie poziome (względem osi Y).
VH - jednoczesne odbicie pionowe i poziome.

efekt : (tekst) Efekt obrazu dla klatki, pozostaw puste lub wstaw:
A - (Add) dodawanie kolorów. Jeżeli pojawia się kolor czarny (wartości RGB 0,0,0) to nie wywołuje on efektu bo do wyświetlanej grafiki dodaje się wartości zerowe. Dzięki dodawaniu kolorów wywołuje się efekt świecenia, im ciemniejszy sprit tym bardziej przezroczysty.
A1 - (Add1) dodawania kolorów ale tylko w 50%.
S - (Sub) odejmowanie kolorów.
AS<liczba>D<liczba> - połączone dodawanie i odejmowanie kolorów, liczby od 0 do 255.
S<liczba> - odejmowanie kolorów: 0 - maksymalne, 255 - minimalne.
D<liczba> - dodawanie kolorów: 0 - minimalne, 255 - maksymalne.
Połączenie dodawania i odejmowania daje spore możliwości, można dokładniej określić poziom przezroczystości, a także samego dodawania i odejmowania. Jeżeli ustawione zostanie np.: AS0D255 to powstanie kompletnie przezroczysty sprit.
Wszystkie parametry animacji, mają swoją kolejność, jeżeli któryś chcesz pominąć ale użyć następnego, należy zostawić puste pole oddzielone przecinkiem, np.: 0,0,,,20,,A.
Więcej na temat grafiki i plików z nią związanych znajdziesz w Edytowanie Mugena » Grafika i paleta kolorów
Przykład animacji z pliku AIR postaci
; Standing Animation [Begin Action 0] Clsn2Default: 2 Clsn2[0] = -13, 0, 16,-79 Clsn2[1] = 5,-79, -7,-93 0,0, 0,0, 10 0,1, 0,0, 7 0,2, 0,0, 7 0,3, 0,0, 7 0,4, 0,0, 7 0,5, 0,0, 45 0,4, 0,0, 7 0,3, 0,0, 7 0,2, 0,0, 7 0,1, 0,0, 7 0,0, 0,0, 40 ; Turning [Begin Action 5] Clsn2Default: 2 Clsn2[0] = -10, 0, 10,-79 Clsn2[1] = -4,-92, 6,-79 5,0, 0,0, 4, H 5,0, 0,0, 4 ; Crouch Turning [Begin Action 6] Clsn2Default: 3 Clsn2[0] = 10, 0,-10,-47 Clsn2[1] = 5,-47, -5,-60 Clsn2[2] = 10,-39, 15, 0 6,0, 0,0, 4, H 6,0, 0,0, 4 ........
Przykład animacji z pliku fightfx.air
; Light hit spark [Begin Action 0] 0,0, 0,0, 2, ,A 0,1, 0,0, 2, ,A 0,2, 0,0, 2, ,A 0,3, 0,0, 2, ,A 0,4, 0,0, 2, ,A 0,5, 0,0, 2, ,A ; Medium hit spark [Begin Action 1] 1,0, 0,0, 2, ,A 1,1, 0,0, 2, ,A 1,2, 0,0, 2, ,A 1,3, 0,0, 2, ,A 1,4, 0,0, 2, ,A ; Strong hit spark [Begin Action 2] 2,0, 0,0, 1, ,A 2,1, 0,0, 1, ,A 2,2, 0,0, 1, ,A 2,3, 0,0, 1, ,A 2,4, 0,0, 1, ,A 2,5, 0,0, 2, ,A 2,6, 0,0, 2, ,A 1,2, 0,0, 1, ,A 1,3, 0,0, 1, ,A 1,4, 0,0, 2, ,A .........
;VS Match up screen background [VersusBGdef] ... [VersusBG 4] ;VS Logo type = anim actionno = 200 layerno = 1 ; Front start = 0,95 [Begin Action 200] 200,4, 0,0, 1 200,3, 0,0, 2 200,2, 0,0, 3 200,1, 0,0, 4 200,0, 0,0, 8 200,5, 0,0, 3 200,6, 0,0, 3 200,7, 0,0, 3 200,8, 0,0, 3 200,0, 0,0, -1

 Infinity MUGEN
Infinity MUGEN

